LANGUAGES
 C#
C# JavaScript
JavaScript Java
Java Python
Python
TOOLS & FRAMEWORKS
CONCEPTS
 CI/CD
CI/CD Unit Testing
Unit Testing RESTFul API
RESTFul API MVC Pattern
MVC Pattern Responsive Design
Responsive Design
I'm design-minded, detail oriented web developer passionate about combining beautiful code with beautiful design
I'm currently working as a Junior Developer who strives to create application that not only functions efficiently under the hood, but also provides intuitive, pixel-perfect user experiences.
I'm curious, and I enjoy work that challenges me to learn something new and stretch in a different direction. I love learning new and better ways to create seamless user experiences with clean, efficient, and scalable code. I think there is no limit on learning, and I'm always looking for opportunities to learn from others who are willing to share their knowledge as much as I want to learn. Slow and steady wins the race :)

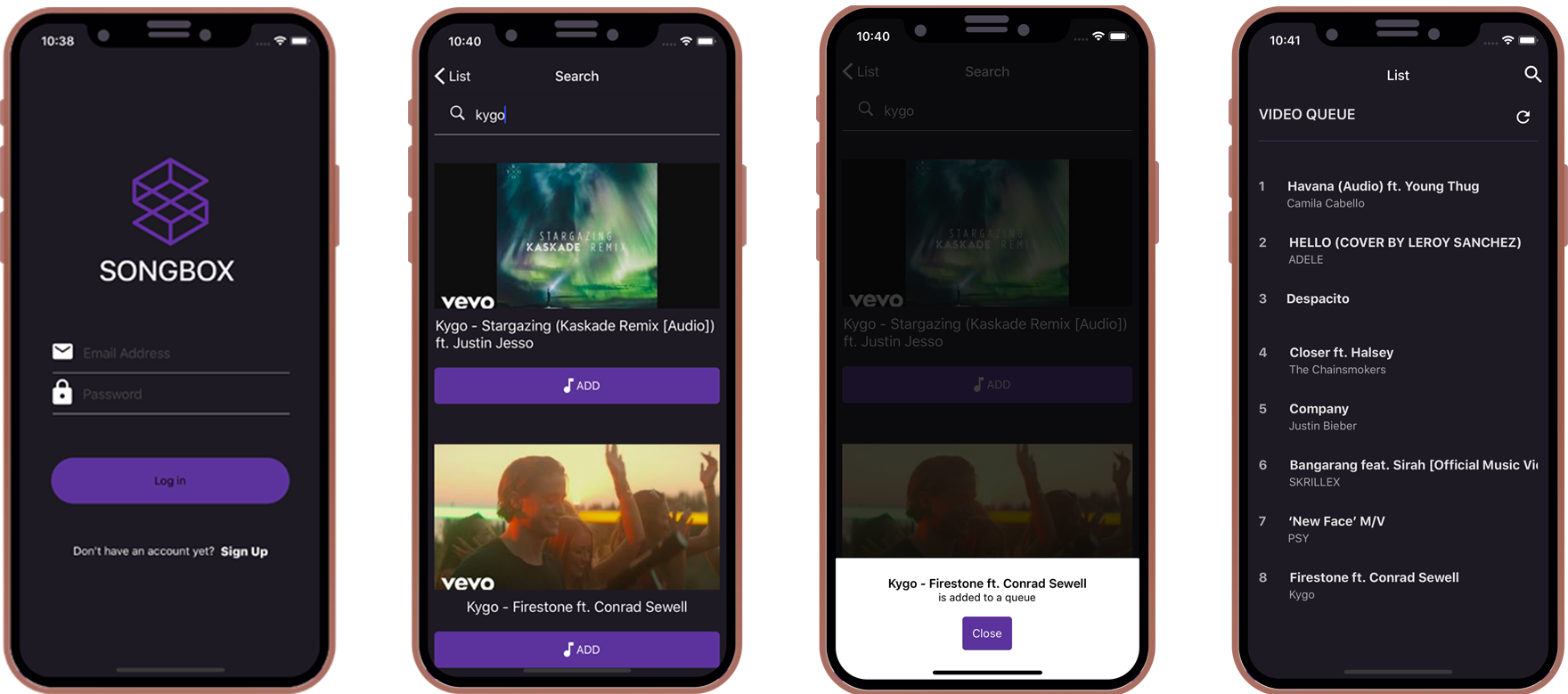
SongBox is application that allows people who are at a social gathering or a restaurant to add their favorite music video to the playlist via smartphones. The mobile native app allows people to see the current playlist, search videos from YouTube and update playlist.
TripFundR is a web app that helps people to organize and plan trips by setting goals for funds and items needed for trips. The web app allows people to create new trip and invite friends via email. I implemented authentication and encryption of user information to provide secure way to store user information.
Squpon is a web application which allows users to discover and save on deals and coupons while utilizing multiple APIs. Location and keyword searching is also available. It was developed primarily using Foundation for front-end framework and Javascript and jQuery for handling data.
This is a JavaScript Trivia Game using jQuery. I made this game for fun when I started learning JavaScript and jQuery. I wanted to make something cool using html, css, js to practice my skill sets, and it captured my interest so much that spent my whole weekend working on it. It is probably just a simple trivia game, but hey, at least I learned a few things!